※ SWELL 2.7.3 でアイコンが一新しました。
SWELLで使えるアイコンを紹介します。
高速化を実現するためにSWELLは独自のアイコンをフォントとして持ってます。
アイコンを使うと見栄えがよくなります。
読者の目を止めたり、使い方によっては読者の視点をコントロールすることができます。
積極的に使うことをおすすめします。
この記事では次の内容について説明します。
この記事の内容:
- .アイコンの使いどころ
- .アイコンの一覧
- .アイコンの設置や変更のしかた
- .隠しアイコンなど、その他の使えるアイコンの紹介
ぜひ最後まで、見ていってください。
\ 一覧を見たい方はこちら /
アイコンの使いどころ:アイキャッチとして使おう

アイコンを記事内に置くと記事が引き締まります。記事の見栄えがよくなるのでおすすめです。
私は「アイコンはアイキャッチ」と思って使っています。
記事内のアイキャッチ
アイコンがあると、そこで目が止まりませんか?アイコンは手軽なアイキャッチだと思います。要所要所で使えば、読者の目を止めることができます。
私も記事のあちこちにアイコンを置いてます。
注意喚起のアイキャッチ
ちょっと横道にそれる1行を書くとき、注意喚起のための段落を書くとき。基本的に私は背景色を変えるのですが、アイコンを置くときもあります。
重要な点、注意してほしいことを書いているからですね。
目に止まって読んでもらえれば、万々歳ですから。
疑似見出しや項目名のアイキャッチ
見出しにするまでもないけど、項目名と説明のコンビを置きたいとき。ただ太字だと目立たないため、見出しの役目を果たせないときがあります。
文字サイズを大きくしてもいいんですが、そうすると他との兼ね合いでページデザインがおかしくなることも多いのでやりたくありません。
そういうときは以前は一行だけのリストにしていたんですが、最近はアイコンを置くことにしています。
たとえば以下のような感じです。
疑似見出しの例
かくかくじかじか。説明、説明、説明。
アイコンを置くことで、見出しのような役割をしてもらえます。
項目リストは使うとパフォーマンスが下がるので、使わないようにしてます。
ボックスのアイキャッチ
ボックスのタイトルにアイコンを置くとアイキャッチになります。
私はSWELLではボックスの代わりに「ボーダー設定」をよく使うので重宝してます。
まぁ、最初からタイトル付きのボックスを使えばいいのですが・・・。
ボックスのタイトル例
ボックス内の説明・・・。
疑似リストアイコン
リストを使わず、「・」をつかって段落でリストを作る人がいますが、点だけでは味気ないです。
そういうときはリストアイコンを変更してみましょう。
アイコンのショートコードでリストを作ることができます。
私はテーマのリストアイコンが「内容に合わない」と思ったとき、ショートコードのリストアイコンにすることがあります。
リストはリストタグで作ったほうがいいのでおすすめはしませんが、そういう使い方もあります。
(CSSで作ればいいと思います)
疑似リストアイコンの例:
リスト項目の例
リスト項目の例
リスト項目の例
SWELLアイコンの一覧

普通に使える標準アイコンと、隠しアイコン(こっちも普通に使えます)があります。
標準アイコン
SWELLの標準アイコンです。
メニューからショートコードを挿入して、XXXXの部分に使いたいアイコンのクラスをコピペするだけで使えます。
| アイコン | クラス | アイコン | クラス |
|---|---|---|---|
| icon-caret-down | icon-caret-left | ||
| icon-caret-right | icon-caret-up | ||
| icon-chevron-down | icon-chevron-left | ||
| icon-chevron-right | icon-chevron-up | ||
| icon-home | icon-tag | ||
| icon-folder | icon-file-empty | ||
| icon-bubble | icon-bubbles | ||
| icon-eye | icon-link | ||
| icon-share | icon-film | ||
| icon-image | icon-heart | ||
| icon-star-empty | icon-star-full | ||
| icon-star-half | icon-blocked | ||
| icon-info | icon-info-fill | ||
| icon-alert-outline | icon-alert | ||
| icon-modified | icon-posted | ||
| icon-settings | icon-download | ||
| icon-lock-open | icon-lock-closed | ||
| icon-person | icon-mail | ||
| icon-cart | icon-phone | ||
| icon-pen | icon-quill | ||
| icon-flag | icon-bookmark | ||
| icon-book | icon-megaphone | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-light-bulb | icon-light-bulb-fill | ||
| icon-circle | icon-x | ||
| icon-triangle | icon-check | ||
| icon-hatena | icon-minus | ||
| icon-plus | icon-toc | ||
| icon-search | icon-close-thin | ||
| icon-menu-thin | icon-more_arrow | ||
| icon-swell | icon-tiktok | ||
| icon-room | icon-amazon | ||
| icon-codepen | icon-facebook | ||
| icon-feedly | icon-github | ||
| icon-hatebu | icon-instagram | ||
| icon-line | icon-medium | ||
| icon-pinterest | icon-pocket | ||
| icon-rss | icon-tumblr | ||
| icon-twitter | icon-wordpress | ||
| icon-youtube |
SWELL 2.7.3 以前の旧アイコンリスト
SWELL 2.7.3 以前のアイコンです。表示されない部分は 2.7.3 では廃棄されたアイコンです。
| アイコン | クラス | アイコン | クラス |
|---|---|---|---|
| icon-amazon | icon-pinterest | ||
| icon-codepen | icon-pocket | ||
| icon-facebook | icon-rss | ||
| icon-feedly | icon-tumblr | ||
| icon-github | icon-twitter | ||
| icon-googleplus | icon-wordpress | ||
| icon-hatebu | icon-youtube | ||
| icon-instagram | icon-swell | ||
| icon-line | icon-medium | ||
| icon-phone | icon-info | ||
| icon-light-bulb | icon-cart | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-person | icon-mail | ||
| icon-download | icon-megaphone | ||
| icon-pen | icon-more_arrow | ||
| icon-batsu | icon-check | ||
| icon-posted | icon-modified | ||
| icon-search | icon-close-thin | ||
| icon-menu-thin | icon-alert | ||
| icon-hatena | icon-index | ||
| icon-arrow_drop_down | icon-arrow_drop_up | ||
| icon-flag | icon-settings | ||
| icon-chevron-small-down | icon-chevron-small-left | ||
| icon-chevron-small-right | icon-chevron-small-up | ||
| icon-book | icon-minus | ||
| icon-plus | icon-lock-closed | ||
| icon-lock-open | icon-share | ||
| icon-home | icon-quill | ||
| icon-books | icon-file-empty | ||
| icon-file-text2 | icon-file-picture | ||
| icon-file-music | icon-file-video | ||
| icon-file-zip | icon-folder | ||
| icon-price-tag | icon-bubble | ||
| icon-bubbles | icon-quotes-left | ||
| icon-quotes-right | icon-link | ||
| icon-attachment | icon-eye | ||
| icon-bookmarks | icon-star-empty | ||
| icon-star-half | icon-star-full | ||
| icon-heart | icon-blocked |
隠しアイコン
SWELLには隠しアイコンもあります。
公式には発表されていないので、知らないうちに使えなくなることもあるので、注意が必要です。
SWELL 2.7.3 でかなり削除されました。
使い方は、同じです。
| アイコン | クラス | アイコン | クラス |
|---|---|---|---|
| icon-clipboard-copy | icon-clipboard-copied | ||
| icon-room | icon-circle | ||
| icon-border_color | icon-film | ||
| icon-headphones | icon-image | ||
SWELLアイコンの挿入・設定のしかた

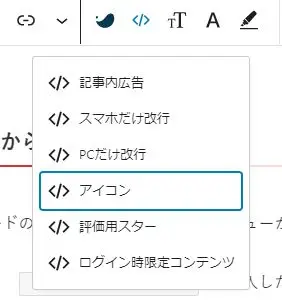
メニューから挿入する
ショートコードの手書きでも出来ますが、メニューから「アイコン」を選択します。

すると次のショートコードが記事内に挿入されます。
[icon class="XXXX"] XXXXの部分にクラスをコピペするだけで、アイコンを置くことができます。
色・大きさの変更
アイコンの色・大きさの変更は、文字の色・大きさの変更と同じです。
アイコンを選択状態にして、メニューのハイライト、もしくはフォントサイズを変更すれば変更できます。
例:次のような記述をします。

次のように表示されます。
アイコンの大きさ設定
アイコンの色設定
SWELLアイコンのサイズも fa-2x を右に追加して変更できるとする情報もありますが、確認したところサイズは変更されないようです。
SWELLアイコンの使える場所

記事内のアイキャッチとして使う方法は、上に書きました。ここでは普通にパーツに使う方法を紹介します。
SWELLボタン
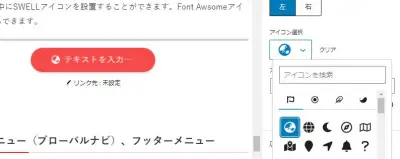
SWELLボタンの中にSWELLアイコンを設置することができます。Font Awesomeアイコンを使うこともできます。
ボタンを選択して、画面右の設定パネルの「アイコン選択」から選択して、設置します。

ヘッダーメニュー(ブローバルナビ)、フッターメニュー
メニューの項目にSWELLアイコンを置くことができます。直接ショートコードをメニューのラベルに書く形になります。

アイコンを追加する

SWELLは、付属のアイコン以外のアイコンも使えます。
SWELLで「Font Awesome」アイコンを使う方法
SWELLはデフォルトで「Font Awesome」は読み込まない設定になっています。
使うためには設定を変更する必要があります。使い方はSWELLアイコンと同じです。
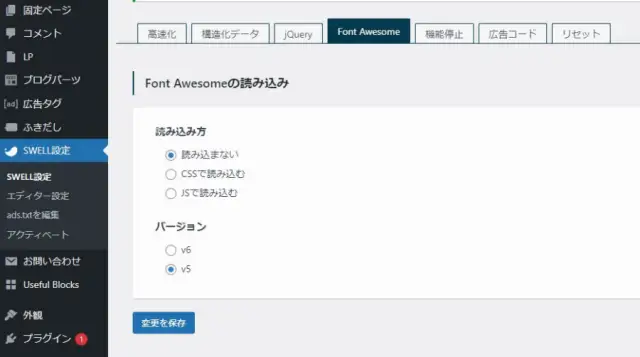
Font Awesome を読み込むように設定する
「SWELL設定」の「Font Awesome」で、「CSSで読み込む」か「JSで読み込む」を選択して保存します。

Font Awesomeの使い方
SWELLアイコンと同じように挿入して、Font Awesome から使いたいアイコンのクラスをコピペすれば使えます。
例:次のように書きます。
[icon class="fas fa-apple-alt"] これはりんごです。すると以下のように表示されます。

SWELLアイコンの追加
「マニュオン」管理者のsuyaさんが、SWELLで使えるアイコンを公開しています。
子テーマをダウンロードして置き換えることで、追加アイコンを使うことが出来るようになります。
詳細は、次のリンクを参照してください。
SWELL子テーマ「SWELL PLUS」で機能拡張【アイコン、目次ハイライト】
》https://manuon.com/demo/swell/swell_plus/
まとめ
この記事では次の内容について説明しました。
この記事の内容:
- .アイコンの使いどころ
- .アイコンの一覧
- .アイコンの設置や変更のしかた
- .隠しアイコンなど、その他の使えるアイコンの紹介
アイコンを効果的に使うと、検索順位も上がります。わかりやすく、ユーザーフレンドリーになるからです。
どんどん使い、使い方に慣れていきましょう。