2022年はじめにマニュオン(代表:suya、URL:https://manuon.com/ )は、ワードプレステーマの人気シェアランキングを発表しました。
【2022調査】WordPressテーマの人気シェアランキング【有料/無料、日本/海外】 | マニュオン
ご覧の通り、WordPressテーマ「SWELL」が圧倒的一位になってます。(それでもOthers(その他) が一番多いです)STORK19は9位にランキングされています。
今回はこのブログでも使っているワードプレステーマ《STORK19》と、圧倒的人気を誇る《SWELL》の違いについて解説します。
 ちなみに筆者の記事の書き方は・・・
ちなみに筆者の記事の書き方は・・・
こういう作成スタイルの私が書いています。
STORK19についてのレビュー記事がありますので、参照してください。
》初心者におすすめのワードプレステーマ STORK19 をレビューしました
Cocoonとの比較記事も書いてますので、興味があれば参考にしてください。
》有料テーマのSTORK19:無料テーマのCocoonと比較してみました
タップできる目次
SWELL とは

上に紹介しました通り、WordPressテーマ「SWELL」は2022年11月現在、使用者数ナンバーワンのワードプレステーマです。
SWELLの特徴は:
- 2019年4月にリリースされたワードプレステーマ
- ブロックエディターに完全対応した、かゆいところに手が届くテーマ
- 使いやすく、カスタマイズも楽で、デザインが美しい、大人気のテーマです。
使えるサイト数に制限がないため、ブログ数が多いほどコスパが良くなります。
STORK19 と SWELL を両方使ってみての感想

《STORK19》と《SWELL》を両方とも使っていますが、両方とも長所・短所があります。
使いやすさは SWELLに軍配
使いやすさと機能数は《SWELL》のほうが圧倒的です。他のテーマのサイトのマネをしようとすると(完全にとはいかずとも)なんとかできてしまいます。
逆に《SWELL》でやってる表現を《STORK19》でやろうすると、style.cssにコードを追加することが多いです。
STORK19のほうが、見た目が楽しい
これは人の好みによると思いますが、記事の出来上がりは《STORK19》の方が好きです。
《STORK19》はボックスの線が太く、色もビビッドです。
《SWELL》は背景色用に薄い色を用意されていて、デフォルトで上品な色合いを演出できます。
またリストのアイコンは《STORK19》の方がバリエーションが豊富で15種類から選ぶことができます。
全体的にSTORK19はポップでビビッドな感じ、SWELLは上品な感じです。
STORK19とSWELLで違っているところ7選

装飾できるスタイル、種類、色数が違います。
①行間・段落マージン
行間と段落マージンは読みやすさに響く大切な要素です。
デフォルトの行間とマージンはそれぞれ以下のようになっています。
SWELLのCSS:
p {
margin-bottom: var(--swl-block-margin,2em);
line-height:1.8;
}STORK19のCSS:
p {
margin: 0 0 var(--stk-margin, '1.6em');
line-height: 1.8;
}このブログのように文字が多い場合は、行間やマージン(段落の間)は少し広めにするほうが読みやすくなります。
私は《SWELL》は行間を広めにカスタマイズしています。
《STORK19》はマージンのみ、広めに設定しています。
ただ私は「スペーサー」で適度にスキマも配置してもいます。
次の記事で、STORK19で行間や段落マージンを設定する方法を解説しています。
》ワードプレスでキツキツな行間を開ける方法と注意点【STORK19編】
②アイコンの挿入
②-1.STORK19でアイコンをつかう
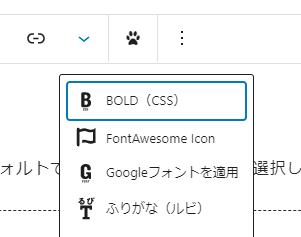
《STORK19》は Font Awesome を設定無しで使えます。メニューから「FontAwesome icon」を選択して挿入します。

使うにはコードの知識が必要で、Font Awesomeのコードを入力する必要があります。
コードとアイコンの対応表は次のブログで確認して使っています。
》Font Awesome アイコンフォント一覧 [Free (フリー) のみ] | JOHOBASE
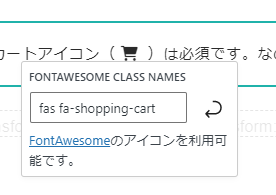
メニューから挿入したアイコンをクリックすると、次のようにクラスを入れる窓が出ます。
ここにクラスをいれます。

②-2.SWELLでアイコンをつかう
《SWELL》は自身のアイコンを持っており、デフォルトで使えます。(Font Awesome を使いたいときは設定で有効化する必要があります)
SWELLでのアイコンの使い方については、次の記事で書いてますので参照してください。
》SWELLアイコンの一覧:アイコンの使い方、使いどころ(隠しアイコンも)
使うにはブロックエディター上で直接、つぎのようにショートコードを書きます。

これをブラウザーでみると、以下のようになります。

いちいち「カスタムHTML」にする必要はないので、とても楽です。
メニューから「</>アイコン」を選んでも同じことができます。
アイコンは、たとえば購入ボタンにカートアイコン( )は必須です。アイコンはアイキャッチになりますので重宝してます。
③リストのアイコン
《SWELL》のリストアイコンは8種類から選べます。
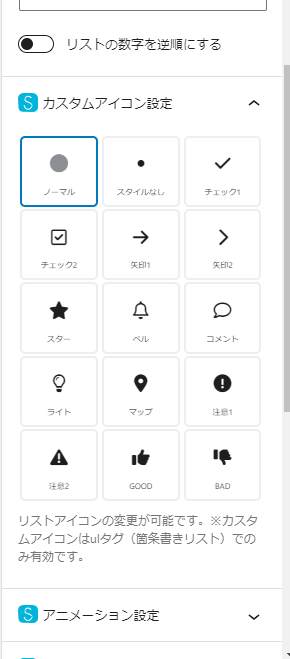
《STORK19》は15種類から使えます。また《STORK19》はメインカラーに合わせて色が変わるため、とてもカラフルです。
STORK19のリストアイコン

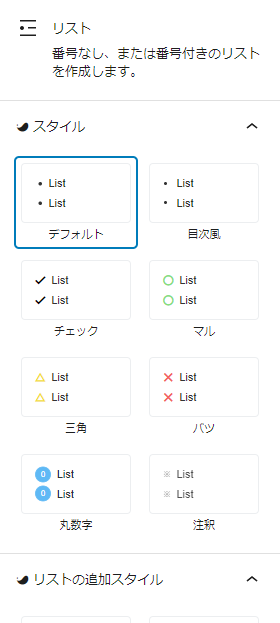
SWELLのリストアイコン

④タイトルなしボックス(枠線)
タイトルなしボックスは、段落を枠線で囲う装飾です。《SWELL》は「ボーダー」、《STORK19》では「ボックス」となっています。
違いは作成方法です。多分コンセプトから違っていると思います。
使いやすさでは《SWELL》に軍配が上がると思います。
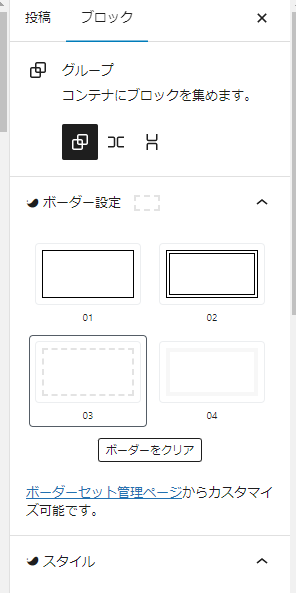
④-1.SWELLで段落を枠で囲う
《SWELL》で段落を枠で囲むには、以下の通りにします。
- 囲みたいブロックをグループ化する
- 右でスタイルを選択すると、ボックスで囲まれる
《SWELL》では段落以外でも、グループ化したものはすべて枠で囲うことができます。
グループ化するだけで枠で囲えるようになるので、作業に慣れるととても使いやすいです。
④-2.STORKで段落を枠で囲う
《STORK19》では、次の手順になります。
- まず「ボックス」ブロックを配置
- その中に段落やリストを書いていく
一旦ボックスを作り、目的のブロックをボックスの中にコピペする必要があります。
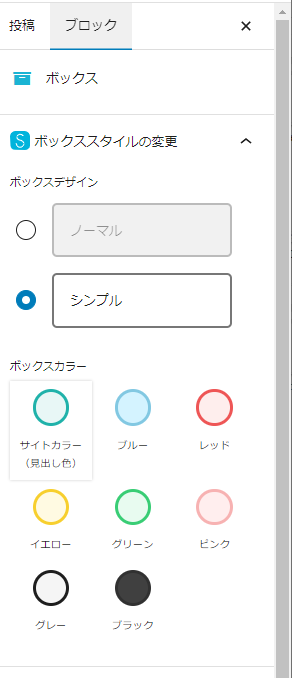
⑤ボックスの太さ、色の種類
SWELLは枠線が細く、STORK19はしっかりとした線になってます。
STORK19のほうがアピール力があります。SWELLは上品な感じになっています。
STORK19のボックススタイル設定

SWELLのボーダー設定

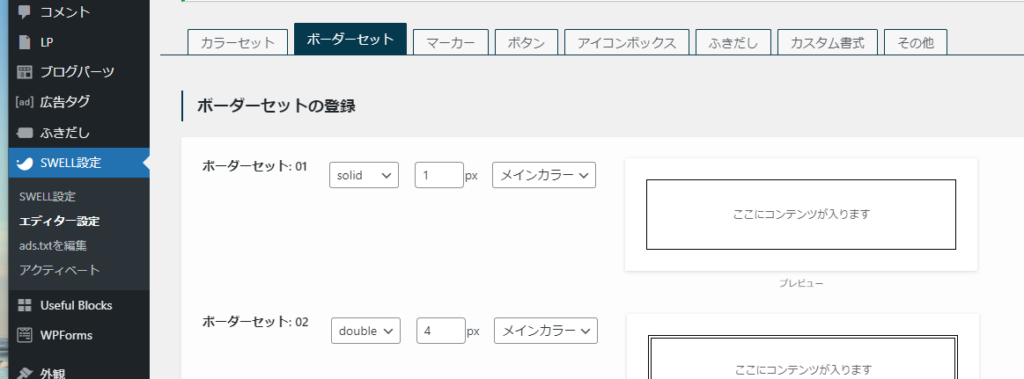
ただ、SWELLは「SWELL設定」で「ボーダーセット」で、枠線の設定を変更でき、STORK19のように太くすることもできます。
SWELLの「ボーダーセット」で設定できる内容:

設定では4つのボーダーセットを設定できます。ページ上で一つ一つを変更することはできません。
タイトルつきボックスについては割愛しています。
⑥段落の背景色・スタイル
⑥ー1.背景色の違い
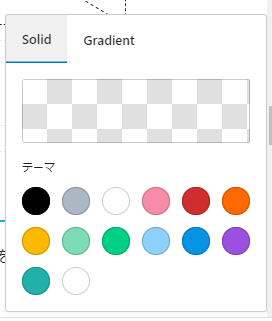
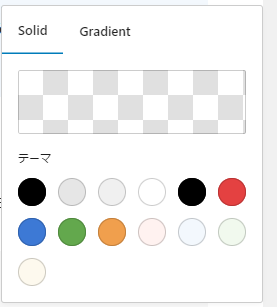
《SWELL》はカラーパレットが濃い色4色と薄い色4色があり、「SWELL設定」で設定しておくことができます。背景色では薄い色を使うことになります。
《STORK19》には基本配色に薄色がありません。最近は、段落スタイルの中に背景に薄い色も導入されましたが色数は少なく、またリストの背景色に使えません。
STORK19の背景色パレット

SWELLの背景色パレット

ちなみに私は《STORK19》では、CSSで薄い色を追加してます。ですが最近は《段落スタイル》に薄い色が追加されたので、もっぱらそれを使っています。
※ STORK19にCSSで薄い色を追加したときの記事です。
》STORK19 カスタマイズ:段落(パラグラフ)の背景色を変える方法
⑥ー2.段落スタイルの違い
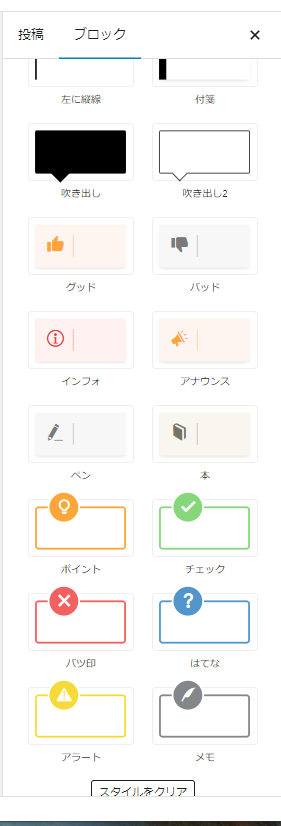
段落スタイルはかなり違います。(コンセプトから違う印象があります。)
《STORK19》は、最小限のセットが用意されているイメージです。
《SWELL》は、STORK19の段落スタイルとボックスが合わせて含まれているイメージです。
STORK19 は使えるパターンを制限して、初心者でもきれいなデザインが出来るようになっています。
SWELLはなんでも出来る、という感じです。
STORK19の段落スタイル

SWELLの段落スタイル


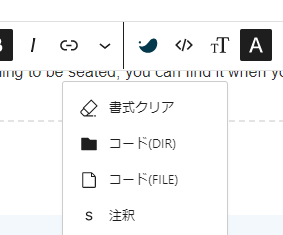
⑦SWELLの「書式クリア」機能は秀逸
《SWELL》には「書式クリア」というメニュー項目があります。すべての文字修飾を一気に消してくれます。

太字、文字色、下線の3つをつけた文があるとき、3つの文字修飾をワンタッチですべて消してくれます。
リライトのときや書き直しのとき、この機能はかなり重宝しています。
STORK19にもぜひ欲しい機能です。
問題?:SWELLはコピペで文字修飾が「黄色背景」になる
《SWELL》は文をコピペすると、コピー先で文字修飾が「太字黄色背景」になるときがあります。(問題っぽいですが、たぶん仕様です)
他のテーマの文をコピペしたときもでます。
「レンダリングできるけどブロックエディターで表示できない文字修飾」を教えてくれているんだと思います。
STORK19ではみないのですが、機能が制限されていて出ないのかもしれません。
ちなみに、ごの黄色背景も「書式クリア」でワンタッチで消せます。
SWELLにとって正しくないHTMLタグが存在している意味になり、リセット作業すべきなので問題ありません。
STORK19とSWELLの比較まとめ

この記事では、《STORK19》と《SWELL》の違いについて解説しました。
STORK19は、デフォルトで、ある程度パンチのあるビビッドなデザインに刷ることが出来るようになっています。初心者でも綺麗なデザインページを作ることができます。
SWELLはデフォルトでは上品なデザインになっていますが、設定でどういうデザインにもできてしまう万能型です。
各テーマをおすすめしたい人は、次のような感じになります。
どちらテーマもアフィリエイトに強く、良いテーマなので、好みで選択すると良いです。
STORK19についてのレビュー記事がありますので、参照してください。
》初めてWPテーマを買うなら「STORK19」すぐに記事が書けて価格もお手頃
Cocoonとの比較記事も書いてますので、興味があれば参考にしてください。
》有料テーマのSTORK19:無料テーマのCocoonと比較してみました