STORK19 で表スタイルのデサインを変更しました。
具体的には縦枠を消して横枠(横罫線)のみにしました。米国スタイルです。
STORK19 で表のデザインを変更するのはかなり手間がかかる作業でした。ネットに資料もほとんどありません。
あれこれ試して、なんとかできました。
他の人も出来るように、私がやった方法を公開します。
表スタイルを変更
このブログでは STORK19 というテーマを使用しています。
STORK19 にして、コンテンツに集中できるようになりました。
でも表スタイルだけ好みではありませんでした。
すべての枠を書く日本の表スタイルより、横罫線だけのアメリカスタイルが好きなんです。
STORK19 は表については固定されているため、CSS を変更してカスタマイズすることにしました。
究極のモバイル・ワードプレステーマ
「STORK19」を入手しよう!
※公式サイトでは詳しい機能紹介やデモがあります。
どんな感じにしたか
デフォルトの表スタイルは、縦枠と横枠は全部表示されるスタイルです。
(下記リンク先でデフォルトの表スタイルを確認することができます。)
- 参照ページ: ランディングページの表示例 – STORK19
それをこんな表スタイルに変更しました。
| TH | TH | TH | TH |
|---|---|---|---|
| セル内の説明 | 123 | 123 | 123 |
| セル内の説明 | 456 | 456 | 456 |
| セル内の説明 | 789 | 789 | 789 |
私は他の表スタイルはほとんど使いませんので、これをデフォルトにすればそれでよいのでした。
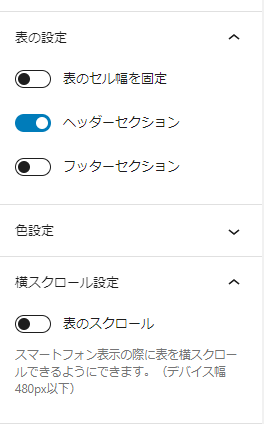
また、もともとの表スタイルの設定は右のような項目はできますが、これは変更したあともそのまま使えます。
とても重宝しています。
注意点は、変更した後もグーテンベルグ上では普通の表スタイルで表示されることです。
多分 function.php あたりをいじれば表示されるのでしょうけれど、やってません。
プレビューでは正しく表示されます。

何をどうして、こうなった
こちらのサイトを参考にしました。ココに書いてあるように、なぜか子テーマを変更しても反映されません。
でも親テーマを書き換えるのは嫌だったので、子テーマの CSS に “!important” を追加して、ゴリ押しで変更しました。
これです。
/* Appearance change of tables */
.entry-content th {
border: none !important;
border-bottom: solid !important;
border-color: #000000 !important;
border-bottom-width: 1px !important;
border-top: solid !important;
border-top-width: 1px !important;
}
.entry-content tr {
border-bottom: solid !important;
border-color: #000000 !important;
border-bottom-width: 1px !important;
}
.entry-content td {
border: none !important;
}
あまり CSS に詳しくないので適当に書きましたが、これで動作してます。
内容は以下のサイトを参考にしました。
[ad2]変更直後はブラウザーのキャッシュをクリアしないと反映されない
ところで
上にも書きましたが WordPress のグーテンベルグ上では変わらず元の表スタイルで見えます。
それに、ブラウザーもキャッシュをクリアしないと css を読み込んでくれません!
なので編集中は毎回ブラウザのキャッシュをクリアしてください。
(それについても下記のブログに記載されてます。)
セルを連結した表
垂直方向にセルを連結させると、このように中抜けした表も作れます。
こういうのがわかりやすいので、好きなのです。
| Items | Expenditure | Items | Expenditure |
|---|---|---|---|
| ccc | ddd | dddd | cccc |
| ddd | eee | eee | |
| bbb | ddd | eee | eeee |
| bbbb | ddd | eee | eeee |
ビジュアルエディターでは対応しないようなので、普通に表を作ったあと、右クリックして「HTTML として編集」で “rowspan” 属性を追加して、セル数を合わせてます。
上の表の HTML ソースは下のようになります。
<figure class="wp-block-table">
<table>
<thead>
<tr>
<th>Items</th>
<th>Expenditure</th>
<th>Items</th>
<th>Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" >ccc</td>
<td align="center">ddd</td>
<td align="center">dddd</td>
<td align="center">cccc</td>
</tr>
<tr>
<td align="center">ddd</td>
<td align="center">eee</td>
<td align="center">eee</td>
</tr>
<tr>
<td>bbb</td>
<td align="center">ddd</td>
<td align="center">eee</td>
<td align="center">eeee</td>
</tr>
<tr>
<td>bbbb</td>
<td align="center">ddd</td>
<td align="center">eee</td>
<td align="center">eeee</td>
</tr>
</tbody>
</table>
<figcaption>ccc</figcaption>
</figure>表のためだけにプラグインをインストールするのはひかえたいので・・・。
まとめ
というわけで、今回は STORK19 で表スタイルを変更した方法を記載しました。
ではよいブログライフを!
究極のモバイル・ワードプレステーマ
「STORK19」を入手しよう!
※公式サイトでは詳しい機能紹介やデモがあります。










運営者:いりやん
ソフトウェアエンジニアを30年以上やってます。ワードプレスは3年くらいです。
他のブログ:
● 英語の再入門:チャンクで英語
● 雑記ブログ:いりやんブログ