前回までSTORK19の表スタイルを変更して、表を横罫線のみにするにしたり、表の背景色を列ごとに変更したりしました。
今回はもっと汎用的な、段落(パラグラフ)の背景色を変更するやり方を紹介します。
この記事ではSTORK19で薄い背景色を出す方法について書いてます。
本記事の内容:
- 背景色がついたパラグラフの見本
- パラグラフの背景色CSSのサンプル
- パラグラフの背景色CSSクラスの使用方法
本記事では、STORK19で薄い背景色をだすCSSクラス属性サンプルを紹介してます。
読みやすい記事を書けるようになり、読者満足度も向上します。
タップできる目次
STORK19とは
コンセプトは 「とにかく書くことに集中できるテーマ」。
インストールすれば、すぐに記事を書き始められ、初心者におすすめのテーマです。
STORK19については別の記事で紹介してますので、読んでみてください。
》初心者こそ、おすすめのワードプレステーマ STORK19 をレビューしました
記事を取得できませんでした。記事IDをご確認ください。
背景色がついたパラグラフの見本

CSS属性クラスを設定して、薄い色の背景色を簡単に設定できるようにします。
数字で色指定すれば STORK19 の機能でもできますが、数字を打つのも大変なので CSS で定義します。
STORK19の機能でパラグラフの背景色を設定すると
STORK19 の背景色は濃い色しかないので、少しうるさい感じになります。
例えばなにも設定しないとこうなります。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
背景色を何も設定していない状態
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
STORK19のデフォルトの背景色を設定するとこんな感じになります。
STORK19 で設定できる背景色の例
今回の設定でパラグラフの背景を設定すると
これをクラスで指定すると以下のようになります。
背景薄灰
背景薄赤
背景薄青
背景薄緑
背景薄オレンジ
淡い色が追加できるようになりました。
パラグラフの背景色CSSのサンプル
今回設定したパラグラフの背景色CSSのサンプルです。
薄灰色、淡赤、薄青、薄緑、薄オレンジの5色を追加しました。(コピペ可)
/*---- bg light gray ----*/
.bg-lgray {
padding-left: 1em !important;
padding-right: 1em !important;
padding-bottom: 1em !important;
padding-top: 1em !important;
background-color: #f7f7f7 !important;
}
/*---- bg light red ----*/
.bg-lred {
padding-left: 1em !important;
padding-right: 1em !important;
padding-bottom: 1em !important;
padding-top: 1em !important;
background-color: #fff2f0 !important;
}
/*---- bg light blue ----*/
.bg-lblue {
padding-left: 1em !important;
padding-right: 1em !important;
padding-bottom: 1em !important;
padding-top: 1em !important;
background-color: #f3f8fd !important;
}
/*---- bg light green ----*/
.bg-lgreen {
padding-left: 1em !important;
padding-right: 1em !important;
padding-bottom: 1em !important;
padding-top: 1em !important;
background-color: #f1f9ee !important;
}
/*---- bg light orange ----*/
.bg-lorange {
padding-left: 1em !important;
padding-right: 1em !important;
padding-bottom: 1em !important;
padding-top: 1em !important;
background-color: #fdf9ee !important;
}
padding-* 属性は上下左右に少しスキマを入れるレイアウトにするために入れました。
これは has-backgroundクラスと同じレイアウトにするためです。
※以前は has-backgroundクラスと一緒に使っていたのですが、だんだん面倒になってきたので、追加しました。
クラス名は短くしたほうが、使い勝手がいいのでおすすめです。
色設定は以下のページを参考にしました。
》HTML,CSS カラーコード一覧表
パラグラフの背景色CSSクラスの使用方法

上のCSSコードを設定する方法を説明します。
STORK19の子テーマのスタイルシート style.css にコピペして追加します。
今回の作業は以下のとおりです。
1. 子テーマの style.css を変更する
※事前に style.css をバックアップしてから作業しましょう!
- ワードプレスのダッシュボード画面の左のメニューから「外観」>「テーマエディター」を選択します。
- 編集するテーマは「stork19_custom」であることを確認します。
- スタイルシート「style.css」を開きます。
- サンプルのCSSコードを追加します。
- 「ファイルを更新」ボタンを押して保存します。
※コードをコピペすると、「ユニコードじゃない」と言われて保存に失敗する場合があります。
その場合は、一旦ユニコード対応のテキストエディター (Notepad++ など)にコピペして、そこからコピペするとうまくいきます。
2. 記事ページの段落(パラグラフ)にクラスを追加する
記事の段落(パラグラフ)に背景色を設定します。
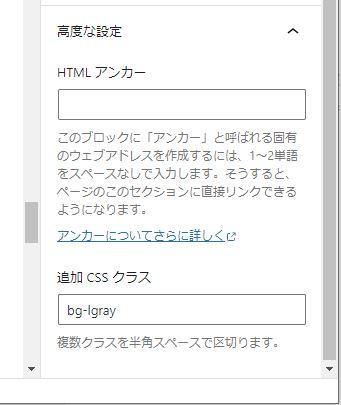
- 設定したい段落を選択し、「設定」を開いて「ブロック」選択します。
↓ - 一番下にスクロールして「高度な設定」をクリックして開き、「追加 CSS クラス」に追加したいクラスを追加します。

これで完成です。
注意:変更しても変わらないとき
変更しても変わらないことがありますが、状況によって原因が違います。
- 設定しても記事の編集画面に変化がない
- ブラウザーでページをリロードしても変化がない
それぞれ見ていきます。
※ここに書いてる対策をやっても変わらないときは、クラス名やコードの間違いがないかを確認しましょう!
記事の編集画面に変化がない
編集画面では変更は見えないので、プレビューで確認しましょう。
編集画面に反映させるにはワードプレスのコーディングが必要なためです。
ブラウザーでページをリロードしても変化がない
CSSの変更は強制リロードをして、確認する必要があります。
もし反映されないときは Windows の Chrome なら ctrl+shift+R をやりましょう。
CSSファイルの変更はキャッシュリセットしないとプレビューに反映されないことが多いです。
この事象については次のページが詳しいので、参照してみてください。
》Chromeには3種類の「再読み込み」があるって知ってた? Webページ上の画像などを最新の状態にするテク – 窓の杜
背景色をつかって、読みやすい記事を書こう!
この記事ではSTORK19で薄い背景色を出す方法について解説しました。
うまく使えば読みやすい記事を書けるようになりますので、ぜひやってみてください。
STORK19については別の記事で紹介してますので、読んでみてください。
》初心者こそ、おすすめのワードプレステーマ STORK19 をレビューしました
最後まで読んでいただき、ありがとうございました。












STORK19でSWELLのような背景色を出したい
STORK19の背景色をもっと薄い色にしたい