ブログを書いたけど、思ったより行間や段落マージンが狭い。広げたい。

行間や段落(パラグラフ)間の余白サイズは、ブログの読みやすさに影響しますよね。
画面いっぱいに文字が並んでいたら、読みづらくてしょうがない。
でも余白サイズはテーマによって決まっています。変更する方法もテーマごとに少し違ってるため、情報が見つかりづらいことがあります。
余白を挿入する方法は3つあります。
- 「スペーサー」ブロックを挿入する方法:
段落や見出しなどブロック間の余白サイズは「スペーサー」ブロックを挿入して、空けることができます。 - ブロックごとにマージンを設定する方法:
最近のワードプレスでは各ブロックごとにマージンを設定し、次のブロックまでの余白を入れられるようになっています。
そして最後は、
- CSS(スタイルシート)で初期設定する方法:
STORK19の style.css(スタイルシート)に行間と段落間の余白サイズを初期設定する方法です。
この記事では、最初にCSSで指定する方法を、次に他の2つの方法をご紹介します。
タップできる目次
STORK19を初期設定してしまおう(CSSで指定する)

CSSで行間や段落の余白サイズを指定しておけば、記事の印象がだいぶ変わってきます。
このチャプターでは、次の内容を解説します。
① CSS のおさらい
② STORK19 での行間と段落余白の CSS記述
③ STORK19 で CSS を変更する手順
④ 注意点:マイクロコピーの位置がずれる
① CSSのおさらい
まず使用するCSSのプロパティをおさらいします
行間を指定する line-height プロパティ
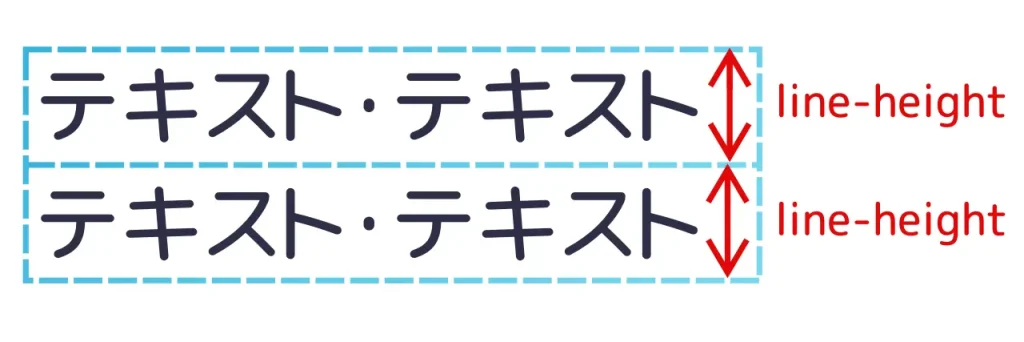
行間のサイズを設定するには、CSSでline-heightプロパティを指定します。line-heightは下の図のように、文字の大きさとその文字の上下の余白のことです。

このサイズを数値で指定することで、行間を調節することができます。
サイズの単位はいくつかありますが、一番使いやすいのは em(エム)です。emは文字の大きさに対する相対的な単位です。
たとえばフォントサイズが 10px だとすると 1.5em は 15px、フォントサイズが20px だとすると 1.5em は 30px となります。
CSSに書くときは、以下のように指定します。
例:
p {
line-height: 1.5em;
}STORK19での具体的な方法は、下で解説します。
段落の余白を指定するmarginプロパティ
段落(パラグラフ)間のサイズをCSSで設定するには marginプロパティを数値指定します。
margin(マージン)は段落の境界(border)から外側の余白を指定するものなので、上下左右があります。(内側の余白は padding で指定します)

マージンの数値指定の方法はいくつかあります。
- 値を1つ指定したとき:[↑ ↓ ← →]のマージンサイズ
- 値を2つ指定したとき:[↑ ↓][← →]のマージンサイズ
- 値を3つ指定したとき:[↑][← →][↓]のマージンサイズ
- 値を4つ指定したとき:[↑][[→][↓][←]のマージンサイズ
例1:上下左右の4方向について、すべて同じマージンを指定する
p {
margin: 30px;
}例2:上下左右のマージンをそれぞれ別に指定する
p {
margin: 0px 5px 10px 5px;
}このときの余白は、上0px、右5px、下10px、左5pxです。
例3:上、左右、下のマージンを指定する
p {
margin: 10px 20px 30px;
}とあれば、上の余白は 10px、左右の余白は 20px、下の余白は 30px という意味です。
また、以下のように個別に指定することも可能です。
- margin-top:(値):上マージンを指定する
- margin-bottom:(値):下マージンを指定する
- margin-left:(値):左マージンを指定する
- margin-right:(値):右マージンを指定する
例:
p {
margin-top: 10px; // 上マージンを指定する
margin-bottom: 30px; // 下マージンを指定する
margin-left: 20px; // 左マージンを指定する
margin-right: 20px; //右マージンを指定する
}STORK19での具体的な方法は、下で解説します。
② STORK19 での行間と段落余白の CSS記述
STORK19のCSS
STORK19 では、つぎのように下マージンと行間が指定されているようです。
これは、_common.scss で指定されています。
p {
margin: 0 0 var(--stk-margin, '1.6em');
line-height: 1.8;
}行間は1.8em ですが、段落の余白はもっと小さく、1.6emです。実際かなり狭いです。
私はもっとスカスカなブログがほしいです。
変更後のCSS
このブログでは、以下のコードを子テーマstork19_customのstyle.cssに追加して、下マージンと行間を変更してます。
.entry-content p {
/* margin: 0 0 2em; */
/* line-height: 1.75em; */
margin-bottom: 3.0em;
line-height:2.0;
}実はこの設定をすると「マイクロコピー」ブロックの表示がおかしくなります。その点については、こちらで解説してますので参照してください。
③ STORK19 で CSS を変更する手順
子テーマの style.css を変更する
※事前に style.css をバックアップしてから作業しましょう!
- ワードプレスのダッシュボード画面の左のメニューから「外観」>「テーマエディター」を選択します。
- 編集するテーマは「stork19_custom」であることを確認します。
- スタイルシート「style.css」を開きます。
- 上のCSSコードを追加します。
- 「ファイルを更新」ボタンを押して保存します。
※コードをコピペすると、「ユニコードじゃない」と言われて保存に失敗する場合があります。
その場合は、一旦ユニコード対応のテキストエディター (Notepad++ など)にコピペして、そこからコピペするとうまくいきます。
変更したら、ブラウザー上で確認しましょう。
CSSを変更しても、表示が変わらないとき
CSSの変更を確認するには、ブラウザー上で強制リロード(強制再読み込み)をする必要があります。普通のリロードでは変更は反映されません。
Windows の Chrome なら Ctrl+Shift+Rキー で強制リロードになります。
④ 注意点:マイクロコピーの位置がずれる
※ バージョン 3.24 時点で修正されているようです。
「段落」ブロックの「マイクロコピー」の位置がおかしくなります。正しくは「中央配置」ですが、CSS で上記のカスタマイズをすると、「左配置」になってしまいます。
STORK19の「マイクロコピーです」
回避策としては、「マイクロコピー」を「デフォルト」にし、スラッシュ(/)とパックスラッシュ(\)は自分で追加することで、同様のマイクロコピーが作れます。
\スラッシュとバックスラッシュをつかったマイクロコピーです/
もちろん全く同じなわけではありませんが、問題ないと思います。
ワードプレスの「スペーサー」ブロックを挿入する

私は見出しの直前に「スペーサー」をおいて、別のトピックであることを強調しています。
見出し2の前には 50px、見出し3や4の前には 25px、そのほかでは 15px くらいのスペーサーを置くことがあります。
「スペーサー」ブロックの挿入の仕方
1.スペーサーを置きたいところの前のブロックの一番最後にカーソルを置き、エンターキーを押します。
》 段落ができます
2.”/” を入力すると、ダイアログが出てくるので、「スペーサー」もしくは「space」とタイプして「スペーサー」が見つかるので、選択すればスペーサーが挿入されます。

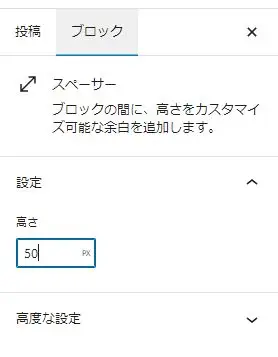
3.右の「設定」の「高さ」で数値を指定すれば、高さを調節できます。

ブロックの「上下の余白設定(margin)」で調整する

STORK19 では上下の余白サイズを設定することができます。
「上下の余白設定(margin)」の指定のしかた
1.余白を設定したいブロックをクリックします。
2.右の設定に「上下の余白設定(margin)」の ∨をクリックします。
》「ブロック上の余白」「ブロック下の余白」をそれぞれ 0、SS、S、M、L サイズで指定できます。

STORK19で行間やマージンを調節する方法のまとめ

この記事では、行間や段落マージンを設定する方法を解説しました。
まずCSSで指定する方法、次に他の2つの方法をご紹介しました。
- 「スペーサー」ブロックを挿入する方法
- ブロックごとにマージンを設定する方法
- CSS(スタイルシート)で初期設定する方法
やり方を知らない人も多いみたいですが、実際ブログの雰囲気が変わります。なのでSTORK19をインストールしたら、すぐにCSSで設定することをおすすめします。
ハンバーガーメニューを非表示にする設定方法を解説しました。
STORK19をインストールした後に、設定しておくべきことを、次の記事で解説してます。
段落の背景色をCSSで設定する方法を解説しています。
次の記事では、SWELLとの違いを解説しています。