(2023/09/20 追記)
ワードプレステーマ STORK19 を使っている本サイトで、ステマ規制に対応するためにおこなった内容を紹介します。
アフィリエイトブログは2023年10月1日より景品表示法(通称:ステマ規制)の対象になります。
アフィリエイト広告を掲載している場合は、運営サイト内に「PR」等の表記(広告であることが分かる表記)の対応をする必要があります。
今回ワードプレスの人気テーマ「SWELL」が PR機能を実装して来ました。そのタイミングで「STORK19」を使っている本サイトでも、対応しました。
STORK19 サイトであれば、この記事の真似をするだけで、必要最小限のステマ規制の対応ができます。また他のテーマでも同じことができます。
所要時間は30分もかかりません。
タップできる目次
本サイト(STORK19)のステマ規制対策の内容

ステマ規制ですが、広告リンクであることが明確にわかるように記載することを ASPから通達されています。
ですがまだ施行前(2023年9月現在)なので、どこまでやったらいいのか見えないところがあります。
なので基本的に、「最低限のことをやって様子見」のひとが多いようです。
なのでSTORK19の本サイトでも、できる範囲の対策をしました。
ステマ規制の対策の全体像
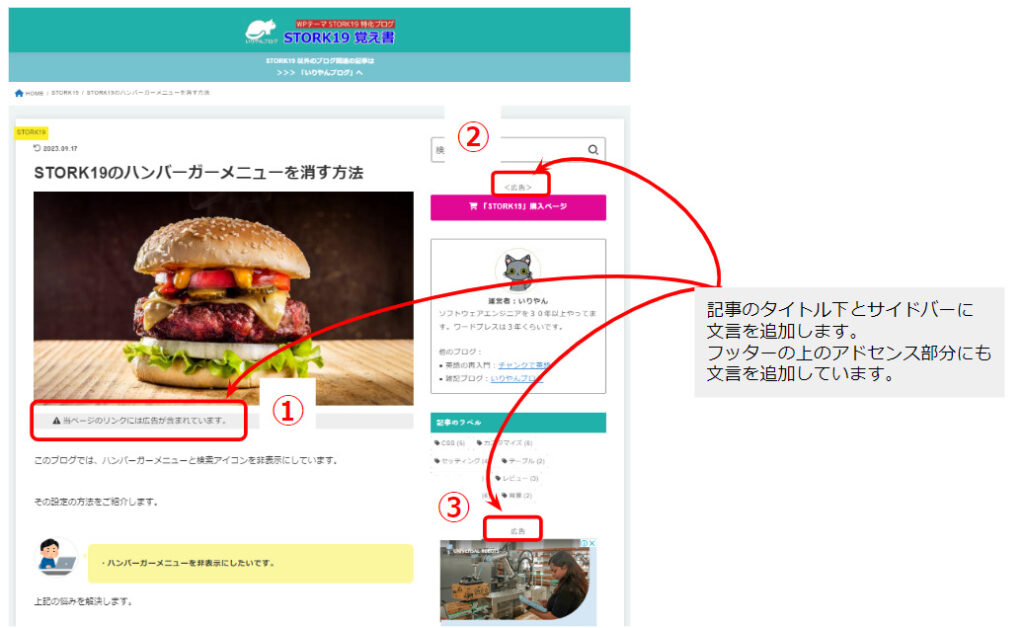
STORK19の本サイトでは、「広告」もしくは広告リンクがあることを示す文言を追記することで対応しました。
追加した場所は次のとおりです。
① 投稿タイトルの下
② サイドバーのボタンの上
③ サイドバーのバナーの上
④ フッターの上(※下の画像にはありません)

サイドバーはPC/スマホ共通にしてますので、設定すればスマホでも表示されます。
再利用ブロックで統一感あるデザインに
投稿記事に同じ文言を表示させますので、再利用ブロックを作成しました。
一度作ってしまえば、いくらでも再利用できるので、コストが掛かりません。
またある程度の見栄えは確保したいので、最小限の文字装飾をしてます。
ウィジェットで、ひと手間で全ての記事に表示
とりあえず全ての投稿記事に表示させ、細かい調整はあとにします。
でも記事数が多いと、ひとつひとつの記事に追加するのは大変です。
そこでウィジェットを使って表示します。ウィジェットなら、設定一つですべての記事に表示させることができます。
場所は「タイトルの下(アイキャッチの下)」に表示するようにしました。
サイドバー、フッター上にはシンプルなテキストで表示
サイドバーにもアフィリンクがあるので、こちらにも表示します。
こちらはシンプルに、テキストのみにしました。
最低限の見た目を確保するため、パディングしてレイアウトだけ設定しています。
またフッター上にもアドセンスがあるため、同様に文言を設定します。
投稿記事にステマ規制対策をする

ここからは実際の手順を説明していきます。
まず各投稿記事に文言が表示されるように設定します。
① 再利用ブロックを作成
最初にワードプレスの「再利用ブロック」を作成します。
名前はなんでもいいですが、ここでは「広告タグ」にしました。(なんとなく違う気がしますが)

② テキストのデザインをする
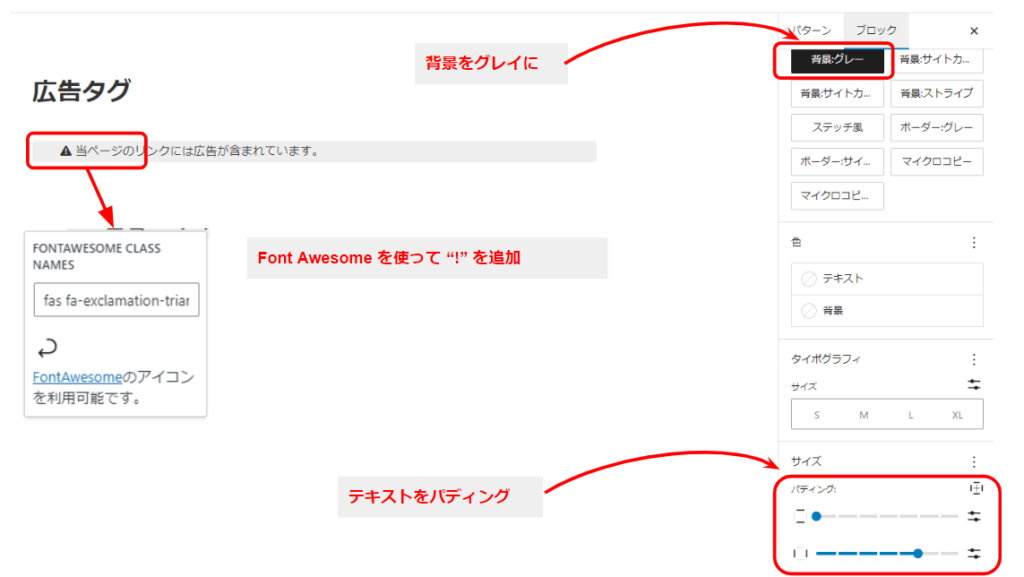
ここでは、SWELLの PR機能に似せたデザインにします。
・背景色をグレイに
・テキストをパディング(適当に)
・Font Awesome でエクスクラメーションマーク(!)を追加

編集が終わったら、再利用ブロックを「公開」 して、利用できるようにします。
③ ウィジェットで、タイトル直下に設置
ワードプレスのウィジェット機能を使い、全記事に表示させます。
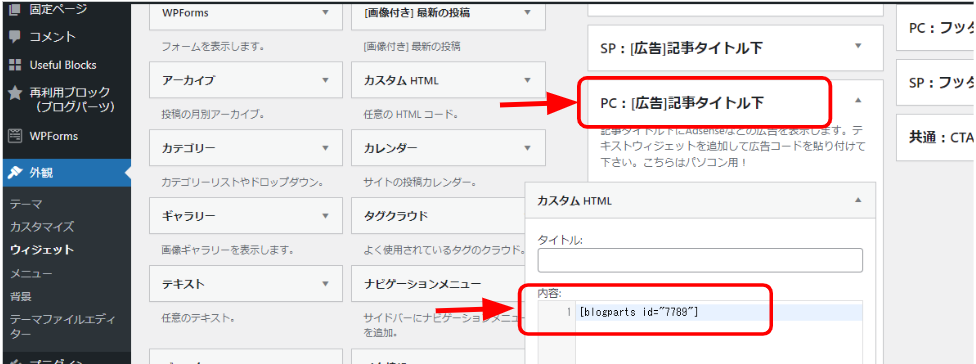
1、ワードプレスのメニュー「外観」→「ウィジェット」に移動
2、「PC:[広告]記事タイトル下」にカスタムhtmlを追加
3、②で作成した再利用ブロックを呼び出すコードを追加して保存します。

同様に 「SP:[広告]記事タイトル下」にもカスタムhtmlで設定します。これを忘れると、スマホでは表示されません。
「記事タイトル下」の代わりに「共通:記事タイトル上」にすると、PCでもスマホでも表示されます。
サイドバー、フッターにステマ規制対策をする

本サイトはサイドバーや、フッターの上にもアフィリエイトやアドセンスがあります。
必要があるかはわかりませんがリスクを下げるために、こちらにもステマ規制対策を追加しました。
STORK19の購入ボタンに表示
直接 STORK19購入ページにジャンプするボタンです。これが対象になるかはわかりませんが、大した手間でもないので「広告」であることを明記しました。
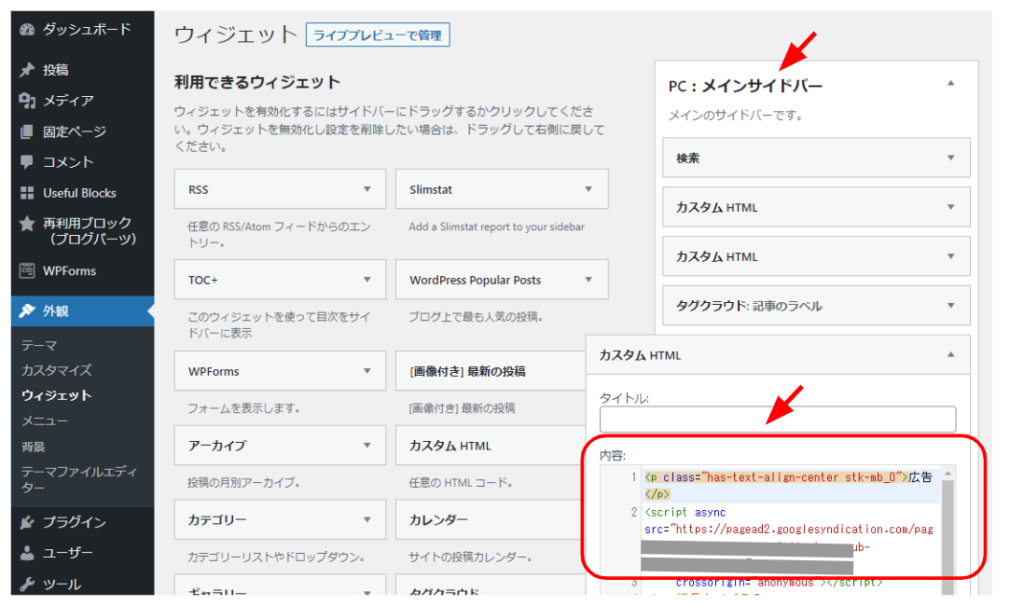
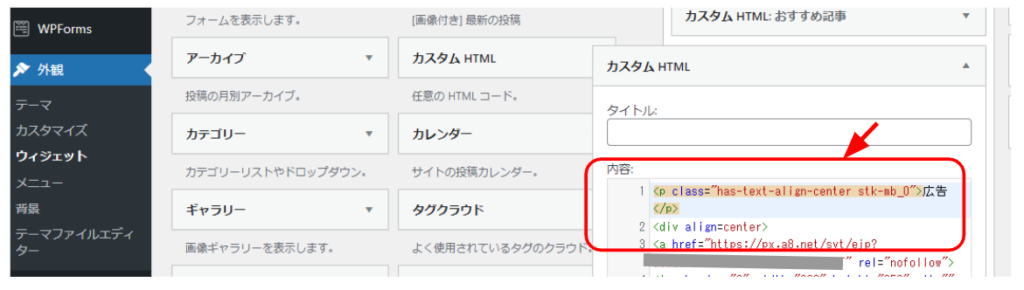
1.「外観」→「ウィジェット」で「メインサイドバー」を選択。購入ボタンのカスタムhtmlを開きます。
2.次のコードを先頭に追加します。
<p class="has-text-align-center stk-mb_0">広告</p>3.保存して、表示を確認します。

カスタム HTMLではレイアウトのために STORK19の class を使用しています。
中央寄せ&ボタン間の余白を0に設定してあります。
このクラスは STORK19 でしか使えませんが、他のテーマでも同様に「下の余白」「ブロックしたの余白量」で class を確認して、同じことができます。
<SWELL>の例:
1.適当なページで「投稿を編集」を開きます。
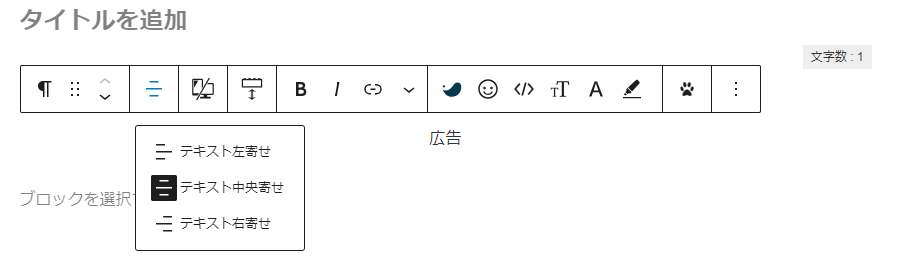
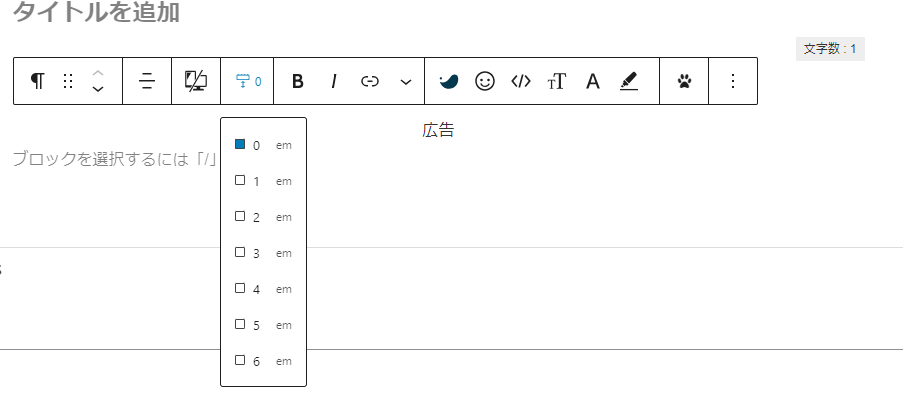
2.「広告」という文字をタイプして、「中央寄せ」と「ブロック下の余白量」を指定します。


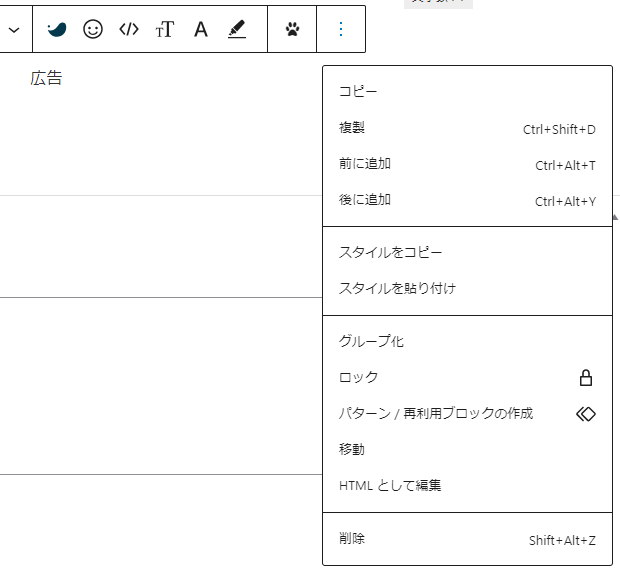
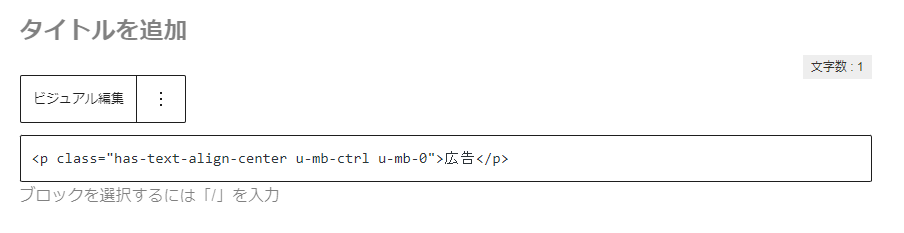
3.文字の段落ブロックを選択して、「HTML として編集」をメニューから選びます


4.以下の部分をすべてコピーします。
<p class="has-text-align-center u-mb-ctrl u-mb-0">広告</p>5.サイドバーのカスタムhtmlにペーストします。
アドセンスのバナーにも表示する
アドセンスのバナーにも同じコードを追加します。
アドセンスのカスタムhtmlのウィジェットを開き、
<p class="has-text-align-center stk-mb_0">広告</p>を先頭に追加します。

保存して、PCとスマホの両方で表示されていることを確認します。
また、PC表示のフッター上にもアドセンスを設置しているので、そこにも同じように追加します。
ステマ規制の表示・非表示を投稿記事ごとにしたいとき

今後やるかどうかはわかりませんが、ページごとに表示非表示を変えたくなるかもしれません。
ページごとに変えるなら、次の方法があります。
- function.phpに変更を加える
- code snippets プラグインを使う
- 各ページに再利用ブロックを追加する
①と②は、PHP でコーディング(プログラミング)する必要があります。
そこまで手をかけるかというと、条件分岐を考えるのも手間なので、多分やらないと思います。
もしやるとしたら、記事数も少ないので方法③になるでしょう。
タイトル直下に表示しているウィジェットを削除し、各ページの先頭にひとつひとつ、再利用ブロックを追加していくと思います。
まとめ

PR機能がないワードプレステーマ、STORK19 で、ステマ規制の対策を追加しました。
上でも書きましたが、必要最小限の設定をしましたので、当面これで様子見の予定です。
ASPや広告主様から連絡があれば、その度に対応していく、という形にします。











STORK19 v3.30 より、「投稿・固定ページに広告に関する表記を自動挿入する」機能が追加されました。
この機能を使うと1分もかからず対応できます。
サイドバーやフッター部分に挿入する場合には、当記事に書いてある方法(→こちら)が有効です。