STORK19はインストール後、すぐにブログが書ける設定になっています。
それでも元のデザインのままだと、他の STORK19 のブログと似たようなデザインのブログになってしまいます。
貴方のブログの見た目・デザインを独自のもっとおしゃれなものに変更しましょう。
誰が見ても「これがあなたのブログ」とわかるようにすると、オリジナリティが出てきます。
この記事では、STORK19をインストールしたあとの初期設定や、デザインを変更する方法を解説します。
タップできる目次
はじめに「子テーマ」をインストールしよう

どのテーマにも子テーマというものが用意されています。STORK19にもあります。
通常は両方をインストールして、子テーマの方を有効化してカスタマイズします。
もしSTORK19の親テーマのほうを変更してしまうと、テーマを更新したときに上書きされて、内容が失われてしまうからです。
「子テーマ」をインストールして有効化しましょう。
STORK19のPC表示用の設定をしよう

子テーマを有効化したら、ブログのタイトルやロゴを設定して、あなたのオリジナルブログにします。
ブログの表示の設定は、すべて画面左のワードプレスメニュー「外観」から設定します。
① タイトル、キャッチフレーズ、ロゴ
ブログのタイトルとロゴを設定しましょう。
キャッチフレーズは副タイトルなので、いれなくても大丈夫です。
サイトのタイトルにブログ名を入れる
「外観」→「カスタマイズ」に行き、「サイト全体の設定」→「サイト基本設定・ロゴ・ヘッダー」で、「サイトのタイトル」を設定できます。ブログ名を入れましょう。

「サイトアイコン」も設定しましょう。

サイトロゴ・アイコンをまだ作成していない人は、無料作成サイトで無料で作ることができます。
無料で作る方法については、「いりやんブログ」で書いてます。
▶ ブログ開設に必要なもの。無料ツールを使ってコストを下げよう
ロゴの位置を変える
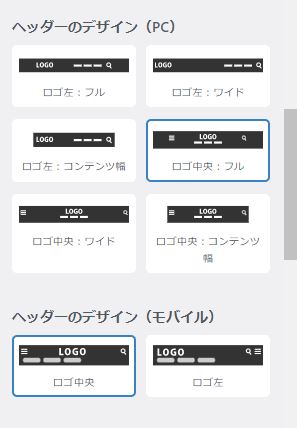
ロゴの位置を変えたい人は「ヘッダーのデザイン(PC)」で変更できます。
PC用とモバイル用、それぞれ設定できます。

② ヘッダーアイキャッチを設定する
デフォルトでは、トップページのヘッダーにアイキャッチがあります。
アイキャッチの画像を、オリジナルに変更しましょう。
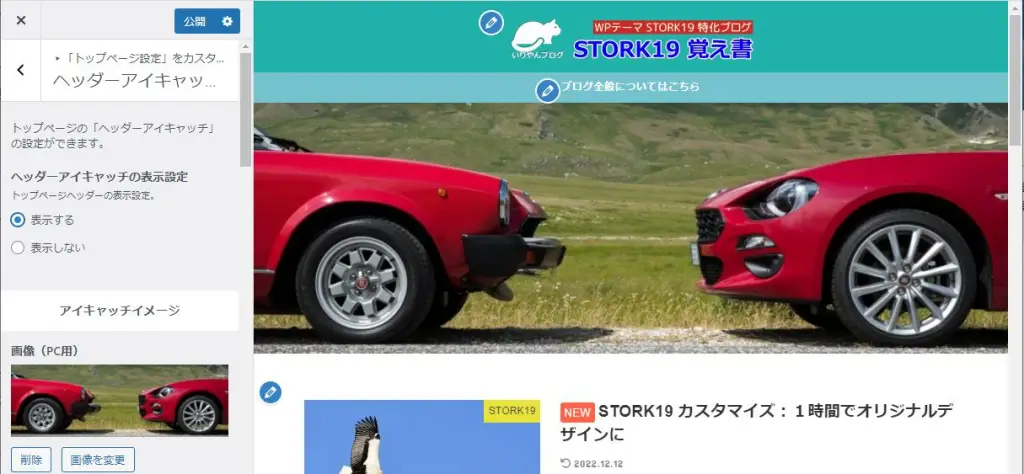
「外観」→「カスタマイズ」に行き、「トップページ設定」→「ヘッダーアイキャッチの設定」を選びます。

「ヘッダーアイキャッチの表示設定」で「表示しない」とすれば、ヘッダーアイキャッチが表示されなくなります。(画面右側にプレビューが表示され、確認できます。)
※ このブログでは、シンプルなデザインにするためにヘッダーアイキャッチは使っていません。
③ ヘッダー下に「お知らせテキスト」を設置
ヘッダーの下に「お知らせテキスト」を設置して、読者を誘導することができます。
「外観」→「カスタマイズ」に行き、「サイト全体の設定」→「ヘッダー下お知らせテキスト」の画面に移動して、設置します。

テキスト、誘導先のURL、背景色を設定することができます。
④ 色を設定する
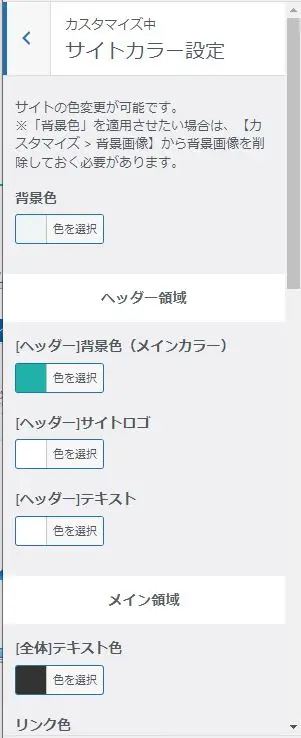
「サイトカラー設定」内で、色を設定します。
配色は次のようにするのが良いようです。(参考:https://www.nekopajamas.net/entry/blog-colors)
1.ベースカラーを決める: 主に「背景色」にあたる部分
2.メインカラーを決める: ヘッダー(一番上の部分)、フッター(一番下の部分)、見出しの色
3.文字の色:基本的に黒(「#333333」がベスト)
4.リンク色:必ず「青色」「線付き」
配色については以下のサイトが参考になります。
WEB配色の参考サイト:
- 「WEB色見本 原色大辞典 – HTMLカラーコード」https://www.colordic.org/
- 「Color Hunt」https://colorhunt.co/



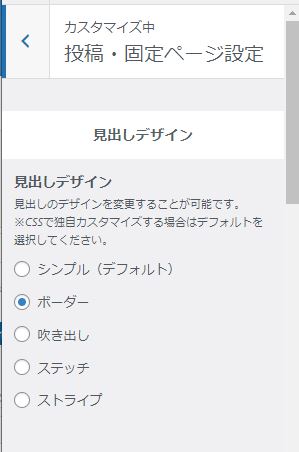
⑤ 見出しデザインの変更
「投稿・固定ページ設定」の、「見出しデザイン」で設定します。
「見出し」のデザインは、変えるとかなり雰囲気が変わります。お好みに合わせて変更しましょう。

⑥ メニュー項目の設定
メニュー項目を設定します。
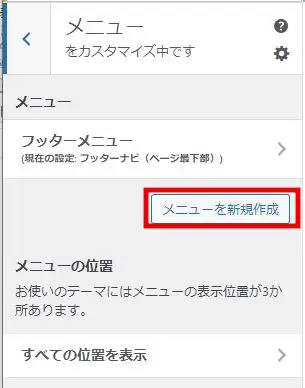
「メニュー」内で、「グローバルナビ」「フッターナビ」用のメニューを設定します。通常はカテゴリーや固定ページをいれます。
- 「メニューを新規作成」を押します。

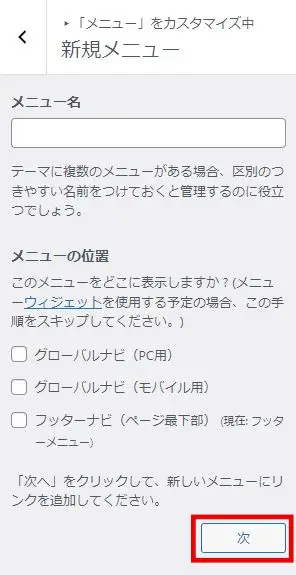
- メニュー名を入れます。メニューの位置を「グローバルナビ(PC用)」にします。

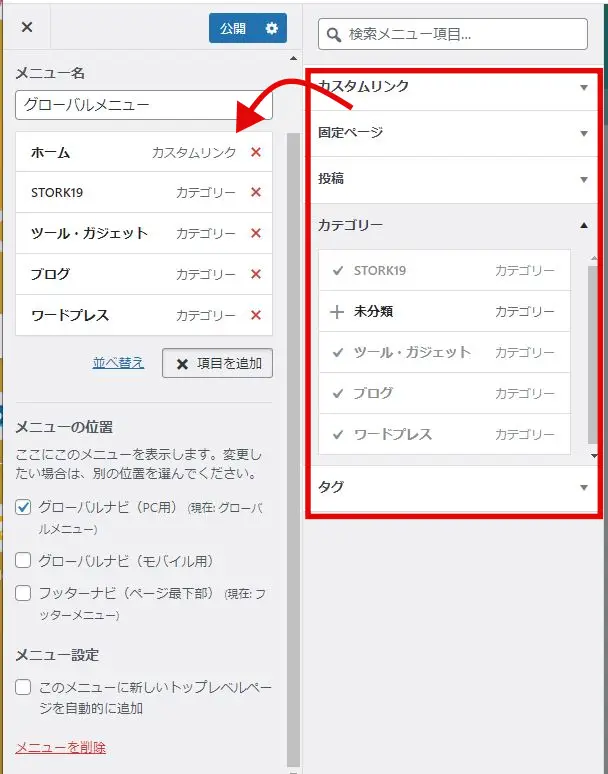
- メニューに追加する項目を選んで+ボタンを押すとメニューに追加されます。

次のようにメニューが追加されます。

同様にフッターメニューも作ります。

ワードプレスメニューの「外観」⇒「メニュー」でも作れます。

私は、普段はフッターナビのみ設定しています。
フッターナビには「ホーム」、「プライバシーポリシー」、「お問い合わせ」へのリンクを設定しました。
⑦ サイドバー・スクロール領域・フッターの変更
サイドバーやフッターを設定しましょう。
作業順序は、次のとおりです。
1.ウィジェットのプラグインをインストールする
2.サイドバーの設定
3.スクロール領域の設置
4.フッターの変更
ウィジェットのプラグインをインストールする
最初に Classic Widgets というプラグインをインストールします。
こうすると、ウィジェット管理画面がわかりやすくなります。
- 画面左のメニュー「プラグイン」⇒「新規追加」を選び、追加画面に移動します。
- プラグインの検索で「Classic Widgets」を検索します。
- インストールして、有効化します。
メインサイドバーの設置
左側のメニュー「外観」⇒ 「ウィジェット」で移動します。

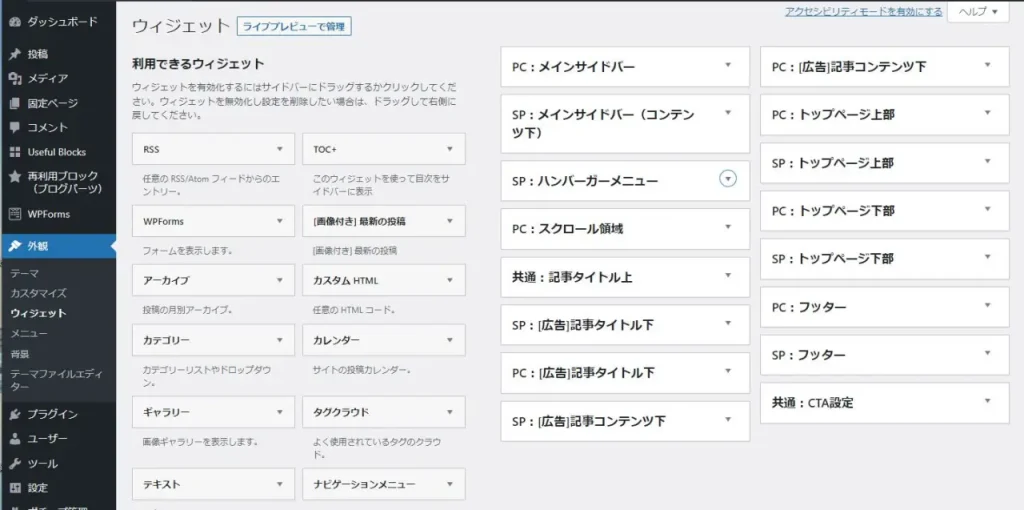
以下のようなレイアウトのウィジェット管理画面が開きます。
「PC:メインサイドバー」に表示したい項目を設定します。

必要なウィジェットを、メインサイドバーなどに追加していきます。
①「利用できるウィジェット」の項目の▼を押すと下に広がります。
② 「PC:メインサイドバー」を選択して
③「ウィジェットに追加」ボタンを押すと、追加されます。

メインサイドバーには、「検索」「プロフィール」「カテゴリー」などを設置します。
このあたりはお好みで。
スクロール領域の設置
「PC:スクロール領域」に表示したい項目を設定します。
これはスクロールに合わせて移動する領域です。
このブログでは「記事の目次」が右側に表示されていて、スクロールに合わせて移動するようになっています。(Table Of Contents Plus というプラグインのウィジェットです。)
なにも追加しなければ、スクロール領域は表示されません。
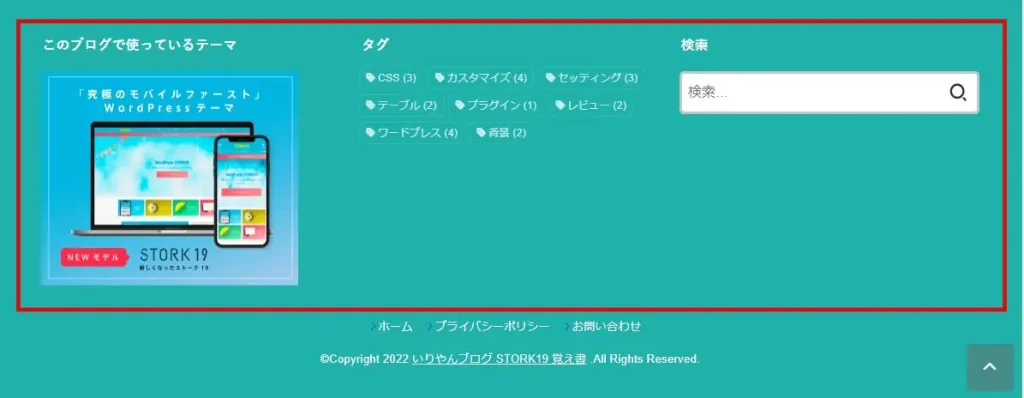
フッターの変更
「PC:フッター」に表示したい項目を設定します。
このブログでは、フッターに「広告」「タグクラウド」「検索」を追加してます。

STORK19のスマホ表示用の設定をしよう

スマホ表示用の設定をします。
同じく、ワードプレスメニュー「外観」から設定します。
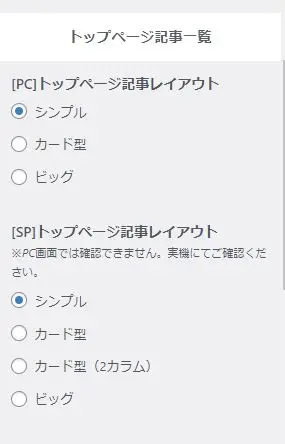
① トップページの記事レイアウトの設定
「外観」→「カスタマイズ」に行き、「記事一覧ページ設定」⇒「[SP]トップページ記事レイアウト」で、変更できます。私は「シンプル」を選択してます。

② SP:メインサイドバー(コンテンツ下)
「外観」→ 「ウィジェット」でウィジェット管理画面に移動します。
PCの表示と同じ内容を設定します。
③ SP:ハンバーガーメニュー
同じく、ウィジェット管理画面で設定します。通常はカテゴリーや目次が表示されるように設定します。
※このブログにはハンバーガーメニューは表示しないようにしています。
ハンバーガーメニューを非表示にする設定方法はこちらを参照してください↓
》STORK19のハンバーガーメニューを消す方法
まとめ

この記事では、STORK19をインストールしたあと、ブログデザインを設定して、オリジナルなブログにする方法を解説しました。
STORK19はいろいろな装飾が出来るのですが、STORK19で作られているブログは、デザインがシンプルなものが多い印象です。
上手に機能を使うことで、きれいなデザインにできますので、是非挑戦してください。
番外:設定を一発で終わらせる必殺技
表示用デザインを一発で変える方法があります。
「STORK19デザイン着せ替え用のカスタマイズ設定ファイル」で一気に設定してしまう方法です。
STORK19のオフィシャルサイトに公開されています。
この設定ファイルを使うと、一発でおしゃれなデザインになります。
- メリット:
Cocoonのスキンのように、ブログのデザインを一気に変更することができます。 - デメリット:
難点としては、設定方法が初心者には大変なところです。(失敗すると、せっかくの今のデザインが消えてしまいます)
「自分にもできそうだな」と思ったらチャレンジしてみましょう。
▶ STORK19デザイン着せ替え用のカスタマイズ設定ファイルを配布 – OPENCAGE
STORK19のカスタマイズについては、以下の記事を書いています。
STORK19についてのレビュー記事がありますので、よろしければ読んで下さい。














インストールの仕方
https://www.stork19.com/child-theme/ からダウンロードします。
「外観」⇒「テーマ」に移動、「新規追加」ボタンを押して「テーマのアップロード」を押します。
「ファイルの選択」で、ダウンロードした zip ファイルを選択。
「今すぐインストール」を押すと、インストールされます。
「外観」→「カスタマイズ」で「現在のテーマ:stork_custom」になってたらOKです。