以前、STORK19 のデフォルトの表スタイルを変更して、横罫線のみにしました。
今回は追加して表の列ごとの背景色を変更しました。
タップできる目次
STORK19とは
STORK19 はブログマーケッター「松原潤一」氏が監修し、OPENCAGE(オープンケージ) が製作した国産のワードプレステーマです。
コンセプトは 「とにかく書くことに集中できるテーマ」で、インストールすればすぐに記事を書き始められ、なぜかアクセス数も上がっていく(ホントです!)という不思議なテーマです。
究極の
モバイル・ワードプレステーマ
\「STORK19」を入手しよう!/
※公式サイトでは詳しい機能紹介やデモがあります。
今回の変更
以前、表のスタイルを変更して、横線のみにしました。
こんな感じ
| TH | TH | TH | TH |
|---|---|---|---|
| セル内の説明 | 123 | 123 | 123 |
| セル内の説明 | 456 | 456 | 456 |
| セル内の説明 | 789 | 789 | 789 |
前回の作業はこちらです。
● STORK19 カスタマイズ:表を横罫線のみにする(枠線を消す)方法 – いりやんブログ
今回は、これに列ごとに交互に背景色を違うものにする変更を追加しました。
こんな感じに
| TH | TH | TH | TH |
|---|---|---|---|
| セル内の説明 | 123 | 123 | 123 |
| セル内の説明 | 456 | 456 | 456 |
| セル内の説明 | 789 | 789 | 789 |
やりかた
今回は CSS で tstyle-gray というクラスを作って、スタイルシートファイル style.css に追加しました。
最初はデフォルトで書き換えようかと思ったのですが、下のような表だと行ごとにずれてしまい、うまくいかないので、CSSクラスにしました。
失敗例!
| Items | Expenditure | Items | Expenditure |
|---|---|---|---|
| ccc | ddd | dddd | cccc |
| ddd | eee | eee | |
| bbb | ddd | eee | eeee |
| bbbb | ddd | eee | eeee |
今回の作業は以下のとおりです。
1. 子テーマの style.css を変更する
- ワードプレスのダッシュボード画面の左のメニューから「外観」>「テーマエディター」を選択します。
- 編集するテーマは「stork19_custom」であることを確認します。
- スタイルシート「style.css」を開きます。
- 下のコードを記入します。
/*------------ tstyle-gray class ----------------*/
/* ヘッダー部分の文字色 */
.tstyle-gray th {
color:#555 !important;
}
/* ヘッダー部分の背景色 (偶数列) */
.tstyle-gray th:nth-child(2n) {
background: #eee !important;
}
/* ヘッダー部分の背景色 (奇数列)*/
.tstyle-gray th:nth-child(2n+1) {
background: #fff !important;
}
/* データ部分の背景色 (偶数列)*/
.tstyle-gray td:nth-child(2n) {
background: #eee !important;
}
/* データ部分の背景色 (奇数列)*/
.tstyle-gray td:nth-child(2n+1) {
background: #fff !important;
}- 「ファイルを更新」ボタンを押して保存します。
※事前に style.css をバックアップしてから作業してください。
上記をコピペしても良いんですが、ワードプレスの仕様でテキストはユニコードじゃないと保存に失敗する場合もあるようです。
なので、一旦 unicode 対応のテキストエディター (Notepad++ など)にコピペして、そこからコピペするとうまくいくと思います。
(もしくは日本語を削除してください)
2. 記事ページのテーブルにクラスを追加する
次に記事に設定したテーブルを追加します。
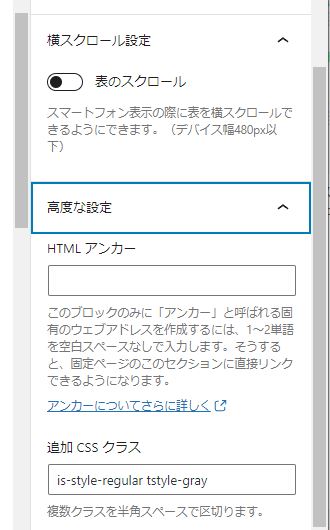
追加した後、右側の「高度な設定」をクリックして開き、「追加 CSS クラス」にtstyle-gray クラスを追加します。

これで完成です。
ご注意!
前回と同じく、ごのカスタマイズはワードプレスのブロックエディターでは見れません。
プレビューで確認ずる必要があります。
また CSS の読み込みはキャッシュリセットしないとプレビューに反映されないこともあるので、もし反映されないときは Windows の Chrome なら ctrl+shift+R をやりましょう。
今回はそういうことはなかったんですが、前回は反映されなかったです。
OS のレベルや Chrome 、ワードプレスなどのバージョンの関係かもしれません。
>>> ● Chromeには3種類の「再読み込み」があるって知ってた? Webページ上の画像などを最新の状態にするテク – 窓の杜
バリエーション
tstyle-green クラス
下のようなテーブルも作れます。ヘッダーのフォント色と背景色を追加して、全体を緑にしました。
こんな感じに
| TH | TH | TH | TH |
|---|---|---|---|
| セル内の説明 | 123 | 123 | 123 |
| セル内の説明 | 456 | 456 | 456 |
| セル内の説明 | 789 | 789 | 789 |
この CSS はこんな感じです。
STORK19 だからなのか、ヘッダーの背景色は none にしてリセットしないと効かないようです。
CSS です
/*------------ tstyle-green class ----------------*/
/* ヘッダー部分のフォント色・背景色 */
.tstyle-green th {
background:none;
background-color:none;
color:#fff !important;
background: #4DA872 !important;
}
/* データ部分の背景色 (偶数列)*/
.tstyle-green td:nth-child(2n) {
background: #E6FFE9 !important;
}
/* データ部分の背景色 (奇数列)*/
.tstyle-green td:nth-child(2n+1) {
background: #fff !important;
}
tstyle-blue クラス
背景をブルーにして、もう少しグラフィックっぽいデザインも追加しました。
こんな感じ
| TH | TH | TH | TH |
|---|---|---|---|
| セル内の説明 | 123 | 123 | 123 |
| セル内の説明 | 456 | 456 | 456 |
| セル内の説明 | 789 | 789 | 789 |
CSS は以下のようになります。nth-child を使いまくりです。
CSS です。
/*------------ tstyle-blue class ----------------*/
/* ヘッダー部分のフォント色・背景色(1列目のみ)*/
.tstyle-blue th:nth-child(1) {
background:none;
background-color:none;
color:#fff !important;
background: #fff !important;
border: none !important;
border-bottom-width: none !important;
}
/* ヘッダー部分のフォント色・背景色(2列目以降)*/
.tstyle-blue th:nth-child(n+2) {
background:none;
background-color:none;
color:#fff !important;
background: #82C8E2 !important;
border: none !important;
border-bottom-width: none !important;
}
/* ヘッダー部分のタテ罫線の設定 (1列目のみ)*/
.tstyle-blue th:nth-child(1) {
border: none !important;
border-left: none !important;
}
/* ヘッダー部分のタテ罫線の設定 (2列目以降)*/
.tstyle-blue th:nth-child(n+2) {
border: none !important;
border-left: solid !important;
border-left-width: 20px !important;
border-color; #fff !important;
}
/* データ部分のヨコ罫線の削除と行の背景色の設定(偶数行) */
.tstyle-blue tr:nth-child(2n) {
background: #FFF7E0 !important;
border: none !important;
border-bottom:none !important;
}
/* データ部分のヨコ罫線の削除と行の背景色の設定(奇数行) */
.tstyle-blue tr:nth-child(2n+1) {
background: #E2F1F1 !important;
border: none !important;
border-bottom:none !important;
}
/* データ部分のタテ罫線の設定(1列目のみ)*/
.tstyle-blue td:nth-child(1) {
border: none !important;
border-left: none !important;
}
/* データ部分のタテ罫線の設定(2列目以降)*/
.tstyle-blue td:nth-child(n+2) {
border: none !important;
border-left: solid !important;
border-left-width: 20px !important;
border-color: #EFFEFE !important;
}
ヘッダーの背景色も変更でき、また行単位、列単位で背景色を変更することもできるようになったので、今後はいろいろとバリエーションを増やせそうです。
参考にしたページ
今回は下のページを参考にしてカスタマイズしました。
- 【CSS】テーブル(表)の行・列の背景色を交互に変える | 西住工房
- CSSのnth-childとnth-of-typeについて基本から学ぼう | Stocker.jp / diary
- 横罫線だけのシンプルなテーブルをHTMLとCSS疑似クラスで作る
- HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
- STORK19 カスタマイズ:表を横罫線のみにする(枠線を消す)方法 – いりやんブログ
nth-child を知ったことで、いろいろと表のカスタマイズができるようになりました。
まとめ
最近はインフォグラフィックに興味があり、いろいろと試しています。
まだあまりかっこよくありませんが、少しずつ変更を加えていこうと思います。
究極の
モバイル・ワードプレステーマ
\「STORK19」を入手しよう!/
※公式サイトでは詳しい機能紹介やデモがあります。










運営者:いりやん
ソフトウェアエンジニアを30年以上やってます。ワードプレスは3年くらいです。
他のブログ:
● 英語の再入門:チャンクで英語
● 雑記ブログ:いりやんブログ